Troppo spesso sottovalutata, la progettazione e realizzazione dei layout delle schede prodotto, in un ecommerce è uno degli aspetti fondamentali per l’efficacia delle attività di vendita.
Capita infatti frequentemente di notare in molti siti ecommerce, anche di settori merceologici molto differenti, che l’impostazione delle schede prodotto siano bene o male sempre uguali, sia che mi venga proposto un capo di abbigliamento o un elettroutensile. Senza tenere conto pertanto delle specifiche caratteristiche del prodotto in questione e ancor meno del target utente a cui mi sto rivolgendo.
È molto importante, soprattutto in una visione strategica e di user experience, cercare di calibrare al meglio la comunicazione e la presentazione del prodotto oggetto di vendita, per consentire di metterne in evidenza caratteristiche tecniche e/o emozionali, unitamente alle necessarie informazioni o ad eventuale documentazione tecnica, qualora necessaria.
La possibilità di personalizzare i layout delle nostre schede prodotto risulta pertanto un elemento molto importante e distintivo del nostro progetto ecommerce, ed influisce in maniera decisiva sull’esperienza utente e sull’efficacia della nostra azione informativa e di vendita.
Oltre a questo, da non sottovalutare anche in un’ottica di strategia SEO/SEM di posizionamento e promozione sui motori di ricerca, il fatto che spesso, per ricerche mirate sugli articoli in vendita sul nostro ecommerce, le schede prodotto risultano il primo (e a volte unico) contatto dei potenziali clienti con il nostro sito e con la nostra offerta. Presentare bene i nostri prodotti sarà pertanto fondamentale per poterli convincere e conquistare, procedendo così verso il carrello.
Altro elemento/considerazione da cui non si può prescindere ad oggi è la consultazione dei nostri siti web, e quindi anche delle nostre schede prodotto, da dispositivi mobile quali tablet e soprattutto smartphone. Avere delle schede prodotto ottimizzate per la consultazione da mobile diventa pertanto imprescindibile, soprattutto in settori in cui gli utenti navigano, si informano e acquistano in mobilità. La predisposizione di siti web Responsive o mobile dedicati è un’opzione che ad oggi non è più considerata accessoria, ma indispensabile, se non si vogliono perdere numerose opportunità.
Vediamo di seguito alcuni esempi concreti di schede prodotto ecommerce sviluppate ad hoc per alcuni progetti di nostri Clienti e valutiamone gli aspetti di completezza ed efficacia.

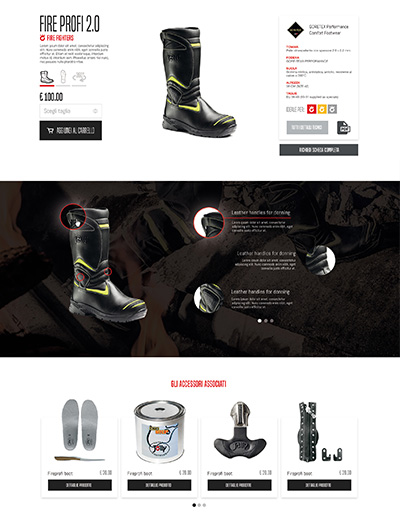
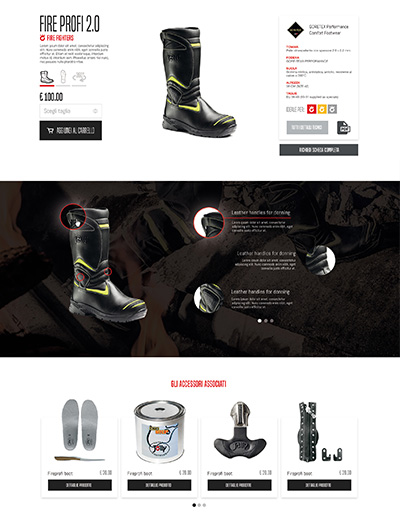
Il primo è il progetto sviluppato per Jolly Scarpe, azienda leader nel mondo delle calzature da lavoro.
Nella scheda prodotto rappresentata qui a fianco possiamo notare subito alcuni elementi peculiari che aggiungono valore sia a livello informativo che di user experience dell’utente.
Grande attenzione è stata riservata alla presentazione del prodotto ed agli elementi di interazione con i contenuti della scheda prodotto, in primis con l’utilizzo anche di immagini a 360° delle calzature, che rendono accattivante ed interattiva la presentazione delle calzature, consentendo all’utente di gestirne la visualizzazione.
Oltre a questo, per enfatizzare ulteriormente alcune caratteristiche tecniche degli articoli proposti, si è optato per una presentazione tramite “hot spot” interattivi che aggiungono dettagli informativi a richiesta, consentendo agli utenti di trovare tutte le informazioni di cui hanno bisogno, senza appesantire la presentazione dei prodotti che rimane gradevole e leggera.
Completano la scheda prodotto i più classici elementi per richiedere informazioni, scaricare una versione .pdf della scheda tecnica di prodotto, nonché la segnalazione di accessori o prodotti correlati.

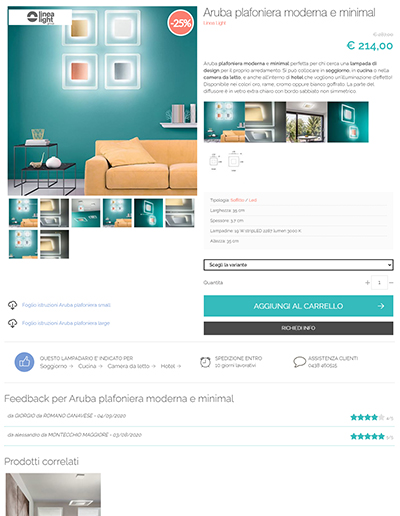
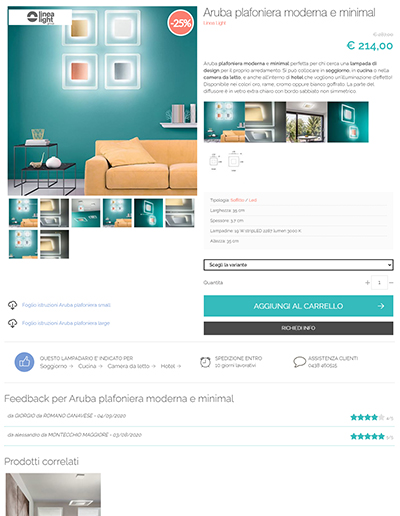
Altro esempio interessante è quello relativo a
Progetti in Luce, ecommerce di lampade moderne e
di elevata qualità.
In questa scheda tutte le informazioni più importanti sono in evidenza: immagini di prodotto, descrizione e prezzo relativo ad ogni variante. Per un ecommerce che punta a migliorarsi e a fidelizzare la propria clientela, si aggiungono degli elementi che valorizzano ancora di più la scheda a beneficio della user experience.
È possibile, infatti, leggere nel dettaglio tutte le caratteristiche del prodotto e consultare l’immagine tecnica per sapere con precisione le dimensioni. Inoltre, per aiutare il cliente nel montaggio della lampada, viene fornito un foglio istruzioni che si rivela fondamentale nella fase di post-vendita.
Oltre a questi aspetti, viene dato spazio anche alle recensioni di chi ha già acquistato quel determinato articolo per fornire un ulteriore elemento in fase d’acquisto.
Completano la scheda la richiesta di informazioni e gli eventuali prodotti correlati che possono interessare all’utente a seconda della lampada selezionata.

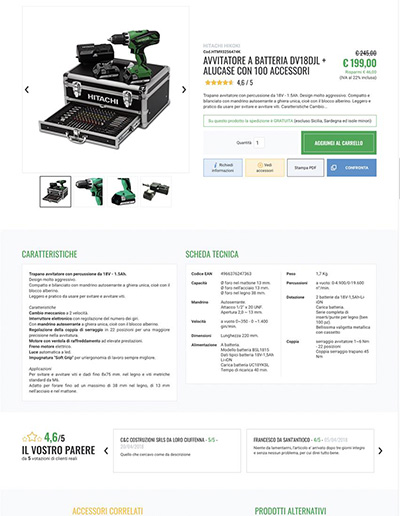
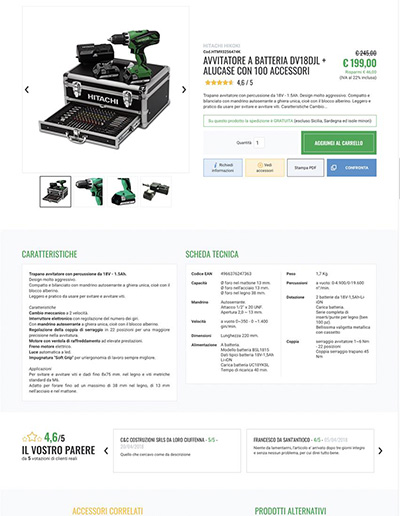
Come terzo esempio vediamo Vanzo Centro-Fer, ecommerce di riferimento a livello nazionale per la ferramenta ed il fai da te.
In questa scheda possiamo notare numerosi elementi di personalizzazione che consentono, oltre alle classiche informazioni tecniche di prodotto, anche di poter arricchire la propria esperienza d’acquisto con diversi strumenti, sia informativi che di interazione.
Grande importanza viene data all’opinione dei clienti che hanno già acquistato, mettendo in primo piano le recensioni ed opinioni di chi ha già provato il prodotto in questione.
Oltre alla richiesta informazioni diretta e la possibilità di scaricare la scheda tecnica del prodotto in formato .pdf, è possibile accedere ad un comparatore di prodotto che agevola il confronto con articoli simili per metterli in parallelo e scegliere in maniera più consapevole ed oculata quale sia il prodotto più adatto alle nostre esigenze.
Completa la scheda prodotto poi la possibilità di verificare la presenza a catalogo di accessori e/o prodotti correlati, per dare così una visione completa dell’offerta disponibile online.
Alla luce di quanto visto è facile intuire quanto importante sia, soprattutto in un progetto ecommerce, la personalizzazione di tutti gli elementi tecnici e di usabilità che incidono sull’efficacia delle azioni di vendita online. Questo risultato è raggiungibile se a monte del progetto vengono dedicati sufficiente tempo ed energie per le indispensabili fasi di progettazione e Web Strategy, che aiutino ad identificare con chiarezza le specificità e peculiarità della nostra offerta di prodotto e soprattutto delle necessità informative e di interazione utili e ricercate dal nostro target.
È comprensibile infatti che certi risultati si possono raggiungere se, anche sul piano tecnologico, abbiamo la possibilità di poter sviluppare il nostro progetto ecommerce potendo contare su piattaforme flessibili e che consentano un alto grado di customizzazione, che permetta di poterci dotare di uno strumento costruito su misura sulle nostre esigenze. E di non dovere invece rivedere le nostre necessità limitandole in conseguenza delle rigidità dello strumento che andiamo ad utilizzare.
Tutti i progetti ecommerce realizzati da Whynet hanno alla base una personalizzazione molto spinta, potendo contare sulle performance di una piattaforma “cross” sviluppata ad hoc, che consente di sviluppare soluzioni su misura che valorizzano a pieno l’offerta dei nostri clienti massimizzando così l’esperienza d’acquisto dei propri utenti online.